CSS Pseudo-elements
Normally, HTML elements are styled using CSS selectors. However, we can also apply styles to specific parts of an HTML element using some keywords added to CSS selectors. These keywords are called pseudo-elements.
Pseudo-elements create new elements that are not specified in the markup of the document. These elements and can be manipulated much like a regular element.
Syntax for CSS Pseudo-elements
selector::pseudo-element {
property: value;
}Pseudo-elements colon notation
In CSS1 and CSS2 versions, a single-colon syntax (selector:pseudo-element) was used for both pseudo-classes and pseudo-elements
In CSS3, pseudo-elements use the double colon syntax (selector::pseudo-element) while pseudo-classes use single colon syntax. This was done to distinguish between pseudo-classes and pseudo-elements. However for backward compatibility, the single-colon syntax is acceptable for CSS2 and CSS1 pseudo-elements.
I’ll use the code below to demonstrate how CSS pseudo-elements work.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Pseudo Elements</title>
<style>
p.intro:first-letter {
font-size:300%;
font-weight:bold;
float:left;
}
p.second::first-line {
color: #ff0000;
font-variant: small-caps;
}
h2::before {
content: "... ";
color: #283CB8;
}
h2::after {
content: "... ";
color: #283CB8;
}
ul li::marker {
color: red;
font-size: 25px;
}
ol li::marker {
color: #4AB3DB;
font-size: 20px;
font-weight: bold;
}
h2::selection {
color: red;
background: yellow;
}
</style>
</head>
<body>
<p class="intro">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Id faucibus nisl tincidunt eget nullam non nisi est sit. Cursus euismod quis viverra nibh cras.</p>
<p class="second">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Id faucibus nisl tincidunt eget nullam non nisi est sit. Cursus euismod quis viverra nibh cras.</p>
<h2>Something before this heading.</h2>
<ul>
<li>Mango</li>
<li>Orange</li>
<li>Apple</li>
</ul>
<ol>
<li>Car</li>
<li>Train</li>
<li>Bicycle</li>
</ol>
</body>
</html>The ::first-line Pseudo-element
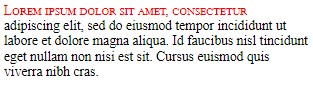
The ::first-line pseudo-element is used to add a special style to the first line of a text. From the example above we target the first line of the second paragraph and change its color to red and a font-variant of small-caps.
p.second::first-line {
color: #ff0000;
font-variant: small-caps;
}
The ::first-line pseudo-element can only be applied to block-level elements and only the following CSS properties can be applied to this pseudo-element; font properties, color properties, background properties, word-spacing, letter-spacing, text-decoration, vertical-align, text-transform, line-height, clear
The ::first-letter Pseudo-element
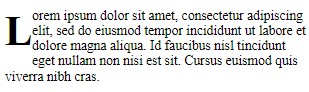
The ::first-letter pseudo-element is used to add a special style to the first letter of a text for example the first letter of the introduction paragraph is given font-size of 300%, font-weight of bold and float left.
The first-letter pseudo-element is commonly used in creating drop caps.
p.intro::first-letter {
font-size:300%;
font-weight:bold;
float:left;
}
The ::before Pseudo-element
The ::before pseudo-element can be used to insert some content before the content of an HTML element.
The ::after Pseudo-element
The ::after pseudo-element can be used to insert some content after the content of an HTML element.
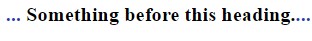
In our example I have used the : :before and : :after pseudo-elements to add dots at the beginning and end of the <h2> element.
h2::before {
content: "... ";
color: #283CB8;
}
h2::after {
content: "... ";
color: #283CB8;
}
The : :before and : :after pseudo-elements use the CSS content property to add styling to a particular HTML element.
The ::marker Pseudo-element
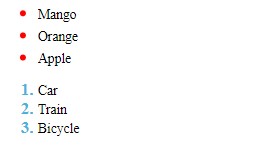
The ::marker pseudo-element is used to style the marker of a list element for example, the bullet point of a default unordered list <ul> element or the number of a default ordered list <ol> element. In the example below, I have used the marker pseudo-element to add color to the list elements.
ul li::marker {
color: red;
font-size: 25px;
}
ol li::marker {
color: #4AB3DB;
font-size: 20px;
font-weight: bold;
}
The ::selection Pseudo-element
The ::selection pseudo-element is used to apply styles to the part of a document that has been highlighted by the user for example by clicking and dragging the mouse across text.
Only a few CSS properties can be used to style the ::selection pseudo-element and these are; color, background, cursor, and outline.
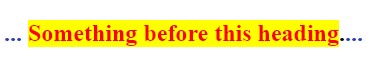
The example below shows how the ::selection pseudo-element is used to change the color of <h2> element to red and background of yellow when highlighting.
h2::selection {
color: red;
background: yellow;
}