In a previous post I looked at the various tags, elements and attributes used to create tables in HTML. You can make reference to that tutorial using the link below;
I’ll now go into more details on how to better style the HTML table using a number of CSS properties.
The HTML code below is for creating a table entirely from HTML without any styling attributes added. A table is made using <table>, <tr>, <th> and <td> elements.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<table>
<tr>
<th>Header1</th>
<th>Header2</th>
<th>Header3</th>
</tr>
<tr>
<td>Col1 Row1</td>
<td>Col2 Row1</td>
<td>Col3 Row1</td>
</tr>
<tr>
<td>Col1 Row2</td>
<td>Col2 Row2</td>
<td>Col3 Row2</td>
</tr>
<tr>
<td>Col1 Row3</td>
<td>Col2 Row3</td>
<td>Col3 Row3</td>
</tr>
</table>
</body>
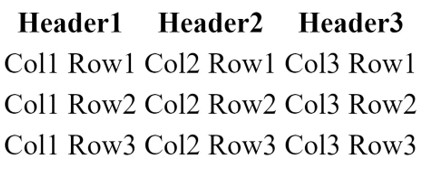
</html>When rendered in a webpage this code will output data arranged in rows and columns as shown below.

Table border styling
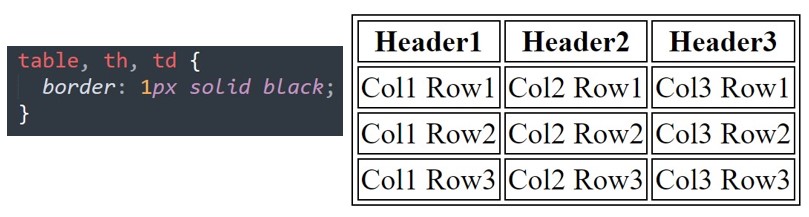
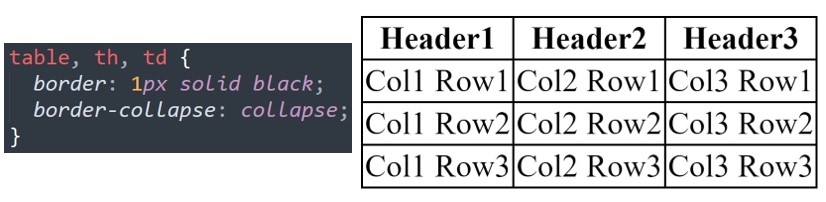
To add borders to a table using CSS we use the border property. For example, to add borders to the <table>, <th>, <td> elements we use the CSS below:

The code above puts separate borders on each of the elements thereby making the table to have double borders.
The border-collapse property
This determines whether the table borders should be collapsed into a single border and takes values of separate, collapse, initial and inherit.
The default value of the border-collapse property is ‘separate’ and in order to remove the double borders from the table we use the value of ‘collapse’.

Many CSS properties have values of ‘initial’ and ‘inherit’ as will be observed with the table styling properties we are going to be dealing with as we go on.
- ‘initial’ value sets the CSS property in question to its default value
- ‘inherit’ value specifies that a given property should inherit its value from its parent element.
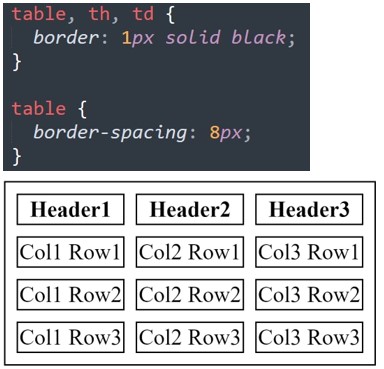
The border-spacing property
This sets the distance between the borders of adjacent table cells and can have values of length, initial or inherit.
The border-spacing property only works when the border-collapse property has a value of ‘separate’ and the spacing can have either one or two length values.
If only one length value is specified then it defines both the horizontal and vertical spacing between cells.
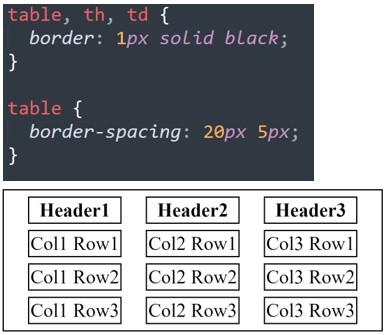
If two length values are specified then the first value defines the horizontal spacing between cells and the second value defines the vertical spacing between cells.


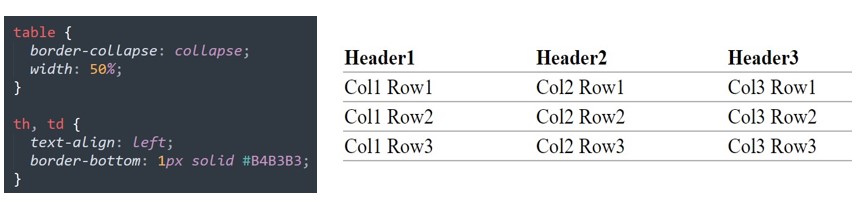
Table with horizontal dividers
It is common to find table content divided into rows with horizontal dividers. In this case we use the border-bottom property targeting <th> and <td> elements to create horizontal dividers as shown below.

Sizing of HTML Table elements.
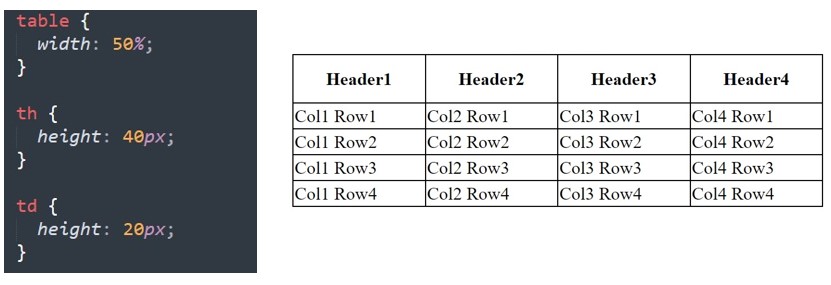
The width and height properties are used to determine the width and height of the various elements of the table.
For example, the CSS code below sets the width of the table to 50% meaning the table will cover only half of the overall width of the web page. Also, the <th> element has height of 40px and the <td> has height of 20px.

Alignment of Table content.
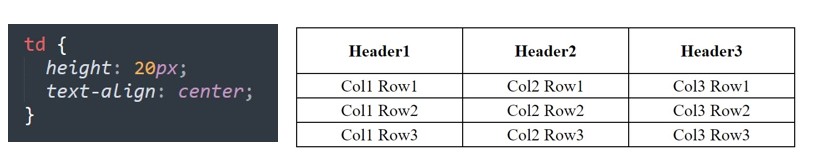
To align the content inside table cells horizontally, we use the text-align property whose value can be left, center or right.
By default, the content in <th> elements is center-aligned and that in the <td> elements is left-aligned
The example below shows how to horizontally center the content inside table cells using the text-align property.

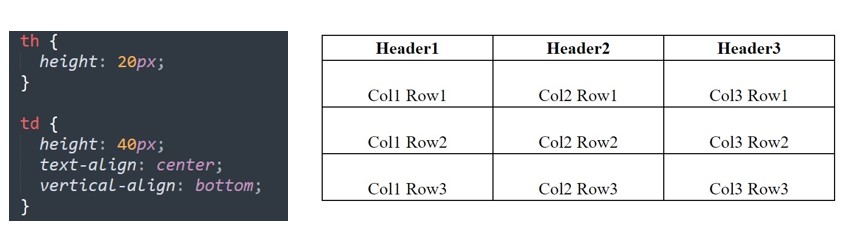
For vertical alignment of content inside <th> and <td> elements we use the vertical-align property which has values of top, middle and bottom. By default, all content in a table is vertically aligned in the middle.
In the example below, I have set the vertical text alignment to bottom for the content in <td> elements.

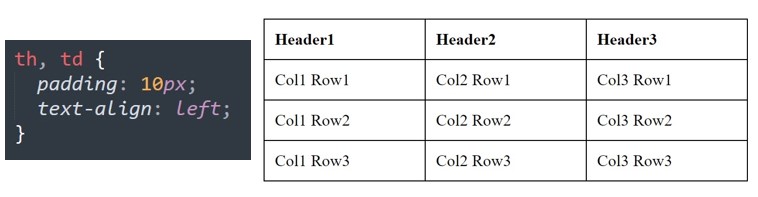
Spacing of Table content.
Initially the spacing of content in a table was determined by HTML ‘cellspacing’ and ‘cellpadding’ attributes of the <table> element. When styling tables using CSS, spacing of table content is done using the padding property targeting <td> and <th> elements.
The padding property determines the amount of space between the border and the content inside a table cell. In the example below I have used a padding of 10px for both <th> and <td> elements and also aligned the content to the left.

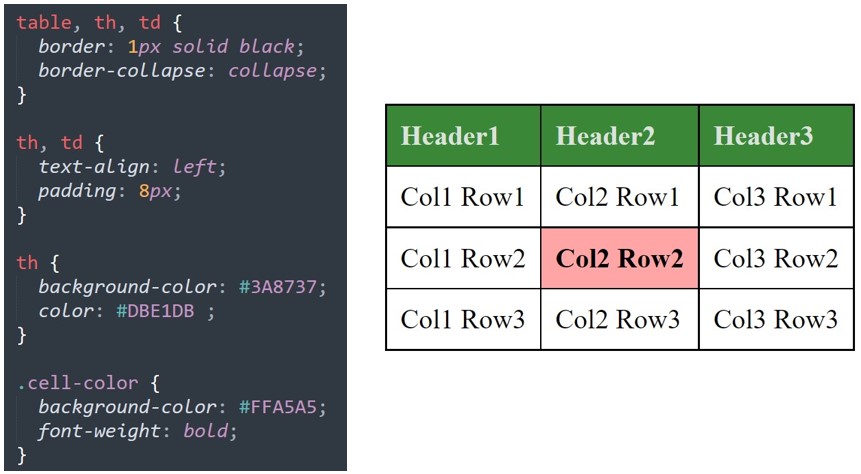
Adding Color to Tables
We can use different background colors for various table cells and also have different colors for the text in the cells. To achieve this in CSS we use the background-color and color properties.
The example below shows how to add a green background to the table header and also adding color to a specific table cell.

To add a background color to a specific table cell we need to add a class attribute <td> element of that specific cell and then use CSS to target that class attribute. In the example above I have used the class ‘cell-color’ to add a background color to table cell Col2Row2.
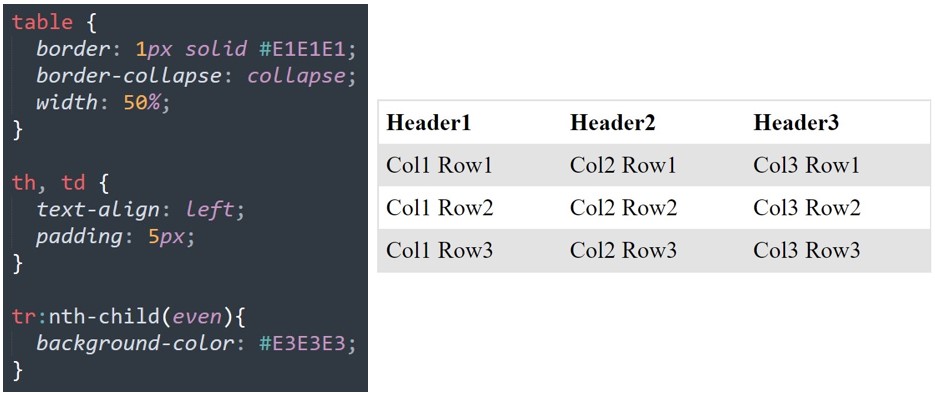
Striped Tables
A common table format is the striped table where alternating rows are given certain colors in order to ease following up on the rows especially when dealing with very large tables.
To make a striped table, we use the nth-child() pseudo-class selector and add a background-color to either all even or odd table rows as demonstrated below.

The table-layout property
This controls how table cells, rows and columns are rendered in a web browser and takes on the values of auto, fixed, initial and inherit.
For faster loading of the webpage, it is good to use table-layout: fixed; especially when dealing with large tables because this will enable users to see the top parts of the table while the rest of the table loads otherwise users normally will not see any part of the table until the browser has rendered the whole table.
The empty-cells property
This determines whether or not to display borders on empty cells in a table and takes on values of show, hide, initial and inherit. The default value of empty-cells property is show which is for displaying borders on empty cells.
This property has no effect if the value of border-collapse property is ‘collapse’.
The caption-side property
Determines the placement of a table caption and takes on values of top, bottom, initial and inherit.
The default value for the caption-side property is ‘top’ which puts the caption above the table.